You want your product images to look great on your e-commerce store. Google wants your site to be fast and your images to be massively compressed to give you a good score on speed.
But the problem is that highly compressed JPG have a lot of noise and PNG just doesn’t compress well. I’ve got a great solution that should make both you and Google happy.
The Two Step Solution to Great Images and High Compression
In this video, I walk you through the image compression Two Step basics of what you need to do for awesome images, but just in case, I’ve provided you with a lot of extra detail below the video.
So this won’t always work for every image. Line art will do better as a compressed PNG and you’ll need to test this for your own images, but for most product photography, this will work great.
Create Image and Save as PNG
Once you have edited your image, be sure to save it as a PNG. We will eventually be saving it to a JPG which does not support transparency, but hopefully, you are using a white background on your store. White usually works best anyway for an e-commerce store.
Step 1: Compress the PNG
I have found the best compression service is TinyPNG.com. I have always been pleased with the results. You may want to run your images through it a couple of times for that extra little bit of compression.
Step 2: Convert to a JPG
Finally, convert to a JPG. Don’t use Photoshop to do this as it won’t go well (at the time of writing this anyway). Use a service like https://png2jpg.com/ which is free and does a good job. There are a bunch of others and you’ll want to find one you are happy with.
That’s it, pretty simple. Its a couple of extra steps when creating images, but it only adds a minute or so onto your time and it is WELL worth the extra effort to get better Google speed scores as this will help your SEO and customer experience.
Breaking Down an Example
Compressing images is a balancing act between size and making it look good. So to show you what I mean about compression here are some samples. The original image being used is a 227K JPG product image with a white background.
Image
|
File Size
|
| Original Photoshop Compressed Image | 277K |
| Converted to PNG | 300K |
| Compressed PNG (2x) | 109K |
| Converted JPG | 58K |
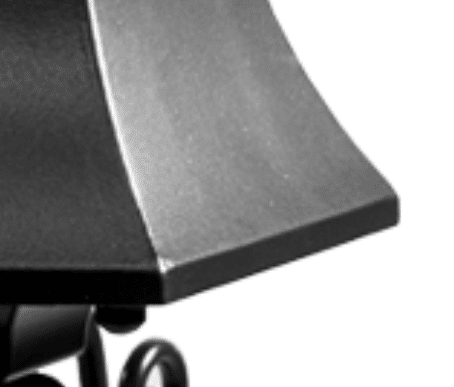
Original Product Image JPG (227k)

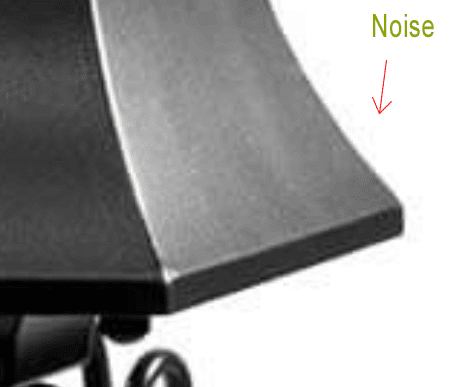
Edge Noise in Photoshop Compressed JPG (40k)

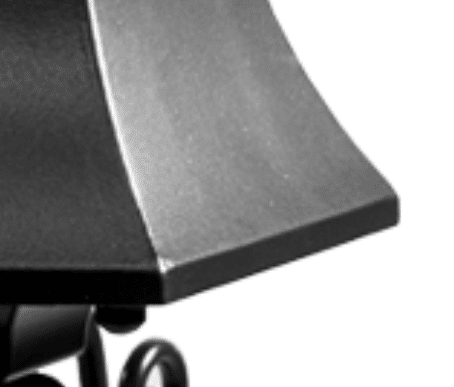
Limited Edge Noise in 2 Step JPG (58k)

As you can see, both images compressed a lot. But just compressing in Photoshop introduced a lot of noise. Even if you create an uncompressed JPG then use a service to compress, it still introduces noise. The trick is to create a PNG and compress that, then convert to a JPG. You won’t compress it quite as far, but Google isn’t going to complain and you have a much better image when your site visitors zoom in on your product.
Hopefully, this helps out with your site speed. I’ve been using it for e-commerce sites for a while now and have always been very happy with the performance in speed and quality.
Check out the rest of our articles here on SEO for more ideas to increase speed and your rankings.