A common practice seen among most organizations serious about their web is a redesign of their website after 2-3 years. Not just a simple change or two, but an entire overhaul of the site. This practice of just shaking up the website and erasing everything doesn’t make sense. It takes a lot of effort to draw something beautiful on an Etch-A-Sketch, but to change it, you have to erase it completely.
Common excuses used to start over include:
- New technology – this is usually initiated by a tech upgrade or a new web team leader. In both cases, the web team or new consulting agency is able to convince leadership that to have the new awesome technology, then everything must go.
- The website looks old – the most common of reasons used to upgrade a website, again usually initiated by a new marketing agency or internal web team.
- New marketing leader is going to shake things up – the new leader decides that the website isn’t their style and decides an overhaul is necessary to meet the new agenda.
These are not bad reasons to overhaul a website, but more often than not, they are the wrong reasons. These large-scale changes will often have a negative impact on search engine rankings because the content change is significant. It can be detrimental on site visitors as well. Just think about how frustrated most people become when Facebook makes even small changes.
Don’t misunderstand, change is a great and necessary action to take. But there is a better way than the massive stress that can occur internally on this type of project and externally with customers.
Constant Incremental Change
The best thing for a website to grow and become better is constant, incremental change, based on testing results. A great web and marketing team will use testing tools like VWO to test everything from menu layout, colors, form design, images, and landing pages. The insight gained from customers interacting with these changes will drive more customer conversions, and customer engagement and it will always ensure your website is kept looking modern and ahead of the competition.
If you have an old, poorly performing website right now and have not been testing and updating it regularly, you may need to take out that Etch-A-Sketch and shake things up. But if you still like the look of things, start testing it and introducing new functionality regularly. Your customers, sales team and your web team will thank you.
Getting the Simple CRO Tactics Right
Optimizing Your CTA Buttons
Button Advancement is one of the easiest, safest and fastest ways to improve form conversion and click-through rates. It has an instant impact on your website conversion rate and it is one of the easiest steps you can use to convince the executive team to embrace regular testing.
How to Increase Conversions By 10-30% Immediately
If you’re like me, I find it frustrating to watch so much traffic coming to a website but never turning into a possible lead. You create wonderful content. You pour your heart into the content, but they still don’t turn into customers.
If you have a lot of visitors coming to your site, but they aren’t converting, it’s either because they are the wrong type of visitor or there is a problem with your website’s conversion action.
As a business and even a non-profit, we want more visitors to convert! This is the main purpose of having a website.
Website managers and owners are measured on our ability to drive an ever-increasing number of leads to the sales teams. If you’ve never embraced testing your designs, the time to start is now. Button Advancement is one of the simplest places to start to understand A/B testing and sell the executive decision-makers to invest more in conversion rate optimization.
There are two types of buttons that can be optimized.
Click-through Buttons – used as a call to action for people to click on to get them to take an action you want, usually to a form.
Form Buttons – used by visitors to submit a form for whatever reason
So what are some things you can change on buttons?
- Color changes – grab their attention with a contrasting button to the rest of your colors. It should be easy to see and not blend I with everything else. A button may be obvious to you, but lost to others.
- Text changes – size, sense of urgency, relevant, truthful, soften, title casing,
- Adding icons – some buttons can have icons as simple as an arrow to convert visually what you want the person to do.
- Button size – the size of your button can impact conversions by simply being more visible and obvious
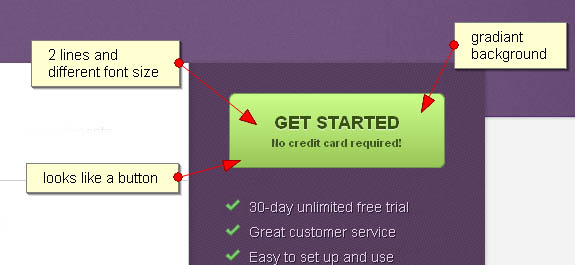
- Two lines of text – usually there is only one line of text in a button, but. A second smaller line can enhance the primary message.
- Graphic treatment– it should look like a button of course. Don’t go crazy, but think about adding a gradient, shadow or similar treatment as long as it doesn’t make the text hard to read
- Button position – the position of a button on a page will impact the number of conversions. If possible, change its position unless it is associated with a form.
- Hover Effect – test changing what your button looks like when the mouse hovers over it. The color can change, the font can change or any number of other actions. Just don’t change the readability of the text.
A great example of a well-designed button from Desk.com
Improving the Cost Per Lead (CPL) For Your Website
f you operate a website, you only have two things you can do to improve your cost per lead (how much you pay for every good business lead). Improving the quality of your lead development is critical to online success. Try out our conversion rate calculator for B2B and our calculator for Ecommerce sites. You can increase the amount of traffic coming to your website to increase conversion volume or you can improve the conversion actions on your site. I’ll let the SEO/SEM crowd answer the traffic issue and specifically focus on improving your cost per lead with your existing traffic.
Create Interest and Remove Traps to Improve CPL
Let’s face it, visitors will not convert unless you have something valuable to them. You might think it is valuable, but have you actually asked your visitors if it is valuable? If they aren’t taking the action, it may not be as valuable as you hoped. Or maybe your conversion language isn’t worded correctly to explain the value. Try A/B testing the wording around your conversion points to see if is simply a communication issue.
Once you have your visitors getting to the form or to your checkout, any unnecessary barriers or traps need to be removed. Do you really need to collect their physical address and job title to make the conversion? Sure it helps you understand your customers better, but only ask the minimum of what you need to turn them into a business customer to improve your cost per lead.
Simplifying Your Forms to Improve Conversions
Understanding and improving form conversion rates isn’t just a technical endeavor; it’s about genuinely connecting with your audience. Think of it this way: every time a visitor completes your form, it’s a small moment of trust they’re bestowing upon your platform. By refining and simplifying this experience, you’re not only enhancing the chances of gaining more valuable insights or growing your community, but you’re also showing your users that you respect and value their time. In essence, a smooth, optimized form speaks volumes about how you view and treat your community. It says, “We get it, we’re here for you, and we want to make this as effortless as possible for you.” And in a world of endless online interactions, these small gestures can make all the difference in establishing lasting, meaningful connections.
Here are some specific steps web designers can take to simplify forms and improve conversion rates:
- Minimize Fields: Only ask for essential information. If you don’t need a user’s phone number or address for a newsletter sign-up, don’t ask for it.
- Group Related Fields: Organize fields logically. For instance, first name and last name should be close together.
- Optimize Field Length: The length of input fields should reflect the expected length of the answer. For example, the ZIP code field should be shorter than a full address field.
- Use Labels and Placeholders: Properly labeled fields ensure users know what’s expected. Placeholders can provide an example, such as “JohnDoe@example.com” for email input.
- Inline Validation: Provide real-time feedback as users fill out the form. If a user enters an improperly formatted email, show an error message immediately.
- Prioritize Top-to-Bottom Flow: People typically scan from top to bottom, so design your form in a single, vertical column when possible.
- Use Natural Language: Instead of technical jargon, phrase questions and labels in a conversational manner, making the form feel more personal and accessible.
- Auto-Fill Options: Where applicable, utilize auto-fill to speed up the form completion process for users.
- Visible Error Messages: Clearly highlight which fields have errors and provide straightforward instructions on how to correct them.
- Clear Call-to-Action (CTA): The submit button should have a clear and compelling label, such as “Get Started,” “Join Now,” or “Send Message.”
- Avoid CAPTCHAs: CAPTCHAs can be a barrier and may deter users. If you must use them for security reasons, opt for simpler versions or alternatives like the “I’m not a robot” checkbox. There are also invisible captchas that you can use available from different vendors.
- Mobile Optimization: Ensure the form is easily fillable on mobile devices. Increase field sizes, adjust padding, and make sure dropdowns and checkboxes are easily selectable.
- Use Dropdowns Sparingly: Dropdowns can be cumbersome, especially if they have many options. Where possible, consider alternatives like radio buttons or auto-complete fields.
- Progress Indicators: For longer forms, like multi-step checkouts, use progress indicators to show users where they are in the process.
- Provide Tooltips or Help Icons: If a field might be confusing, offer tooltips or help icons that provide additional information when hovered over or clicked.
- Default to Popular Options: If you know most of your audience comes from the United States, default the country field to “United States” in the dropdown.
- Opt for Single-Click Actions: Allow users to see dropdown options or calendar pickers with a single click.
- Test and Iterate: Use A/B testing to compare different form designs and structures. This allows you to optimize based on real user data.
- Assure Security: If it’s a payment or sensitive information form, use security badges and ensure you’re using HTTPS. This builds trust and assures users that their data is secure.
By implementing these best practices, web designers can simplify the form-filling experience for users, reducing friction and potentially increasing conversion rates.
Is Something Broken That Can Be Fixed?
Assuming you have good traffic coming to your website, do your landing pages and forms actually convert? If not, take a look at the paths your visitors take through your website. Are they going where you expect them to? If they aren’t making it to your conversion action or form, then there is something in the way of them getting there. It could be the path isn’t clear to them or they are being turned off before they ever get there.
There are two great ways you can find out what the problem might be. You can see where people are going by using heatmaps from Microsoft Clarity or Hotjar to track mouse movements and clicks on your site. This will give you an indication of whether or not they can see your conversion action.
Second, simply ask your visitors. There are a number of wonderful tools that will pop up survey questions if people hesitate too long or start navigating away. Visitors are not nearly as annoyed by this tactic anymore and you can gain some great insight as to why they may not be converting.
Want to dig deeper into testing strategies for your website? Download our ebook that looks at the strategy of engagement optimization.